Changing Full Calendar Elements
At the top of the embedding editor screen for your calendar, you will see a short list of calendar elements that you can change:
Style – In this drop-down menu you can choose what style of full format calendar you want to embed. You can choose from Day, Week, Month, Year, Event and Side-by-side calendar views. Learn more about calendar views.
Font size – You can choose what size you want your event text to appear in your calendar.
Width/height - You can customize the width and height of the calendar when it is embedded into another webpage. These measurements are in pixels. The smallest embedded full calendars can be and that are still legible is about 570-600px wide.
Show scrollbars – By default, if the information of your calendar goes outside of the chosen size of your calendar (determined by the width/height of your calendar), you can choose to show scrollbars for visitors to see the rest of your information.
Max display (event) – This feature is only for your embedded full calendar when it is in event view. You can choose the maximum number of days that will show when your calendar is in event view.
Header width (event) - This feature is only for your embedded full calendar when it is in event view. You can choose the width of your header in pixels when your calendar is in event view.
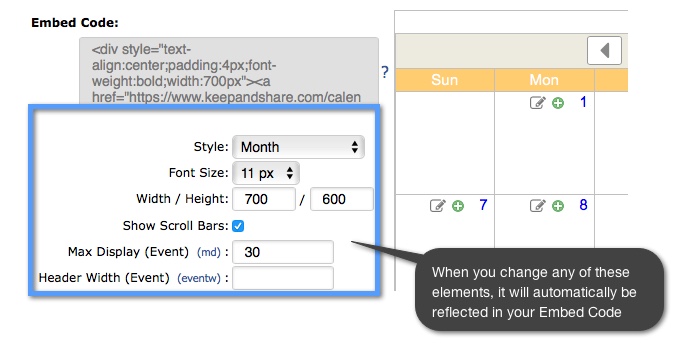
In the image below, we show what each of these elements look like on your calendar embed editor screen:

You can modify any of these settings and the changes will automatically be reflected in your full calendar embed code. Once you have the settings to your liking, you can copy your embed code.
