Day Scroll Calendar Custom Settings
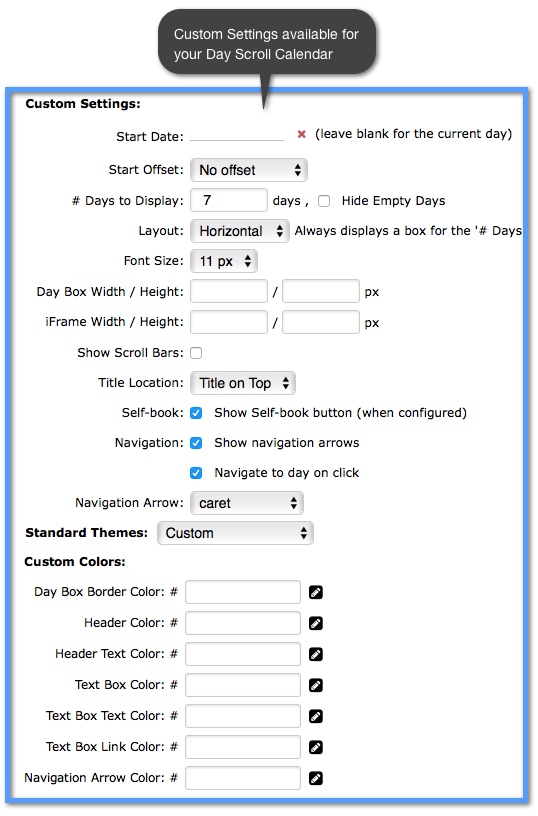
At the top of your editor embedding screen is a preview of what your embedded day scroll will look like. Below this preview and the text boxes displaying your embed code, is a section called “Custom Settings.”

It is in this section that you can specify specific elements of your day scroll so that when it is embedded into your website, it will fit perfectly.
When creating small, embedded calendars be sure to use day scroll option to improve clarity. The smallest embedded full calendars can be and that are still legible is about 570-600px wide. Day Scrolls are infinitely customizable, and are ideal for embedding into mobile websites.
Start date – Use this drop-down calendar to choose which day you want your embedded day scroll calendar to start on.
# of days to display – You can choose how many days of your day scroll calendar will display. Beside this, there is a check box labeled “Hide Empty Days.” You can click on this check box and it will hide any days in your day scroll calendar that do not have any events.
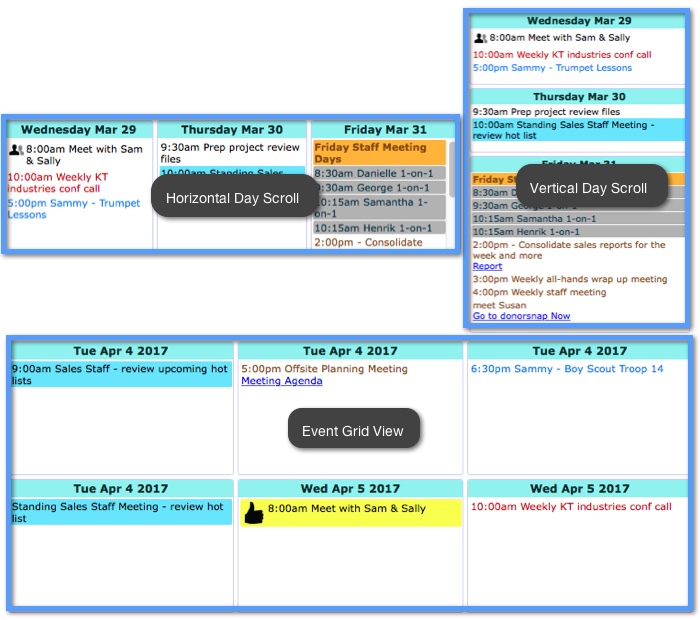
Layout – You can choose from three different formats for your day scroll calendar: horizontal, vertical, and event grid. You can see how these three different formats look in the samples below:

Font size – This will determine the size of your text for all of your events in your day scroll boxes.
Width/height - You can customize the width and height of the day scroll calendar when it is embedded into another webpage. These measurements are in pixels.
Show scrollbars – By default, if the information of your day scroll calendar goes outside of the chosen size of your calendar (determined by the width/height of your calendar), you can choose to show scrollbars for visitors to see the rest of your information.
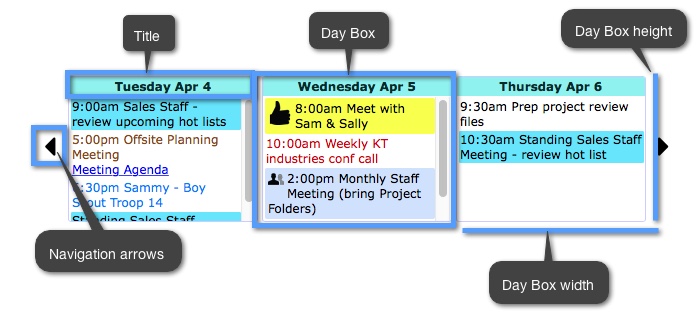
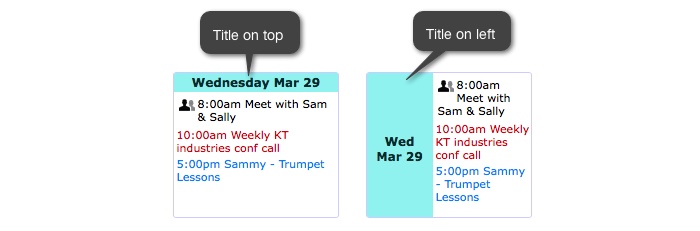
Title location – You can choose whether the title of your day scroll boxes (These list the date for each box, ex. “Saturday, Sep 13”) go at the top of the boxes, or on the left side of your boxes.

Day box height – This will determine the height of your day boxes.
Day box width – This will determine the width of your day boxes.
Navigation – You can choose whether or not visitors to your embedded day scroll can navigate to other days in your calendar using arrows. You can also choose whether or not a day in your day scroll will be navigated to the center of your day scroll when it is clicked on.
Navigation arrow – If you decide to allow your visitors to navigate to other days in your embedded calendar, you can choose what type of symbol to use for your navigation.
Language – Choose from one of nineteen different languages for your embedded calendar to be in. If your language is not listed, please contact us at support@keepandshare.com.
In the image below, we show you the names of the customizable elements and their corresponding positions on your day scroll calendar: